Package: gtk
Class gtk:list-box
Superclassesgtk:widget, gobject:initially-unowned, gtk:accessible, gtk:buildable, gtk:constraint-target, gobject:object, common-lisp:standard-object, common-lisp:t Documented Subclasses
None
Direct SlotsDetails The gtk:list-box widget is a vertical list box that contains gtk:list-box-row children.
These rows can by dynamically sorted and filtered, and headers can be added
dynamically depending on the row content. It also allows keyboard and mouse
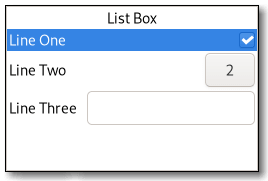
navigation and selection like a typical list.  Figure: GtkListBox Although a gtk:list-box widget must have only gtk:list-box-row children you can add any kind of widget to it via the gtk:list-box-prepend, gtk:list-box-append, and gtk:list-box-insert functions, and a gtk:list-box-row widget will automatically be inserted between the list and the widget. The gtk:list-box-row widget can be marked as activatable or selectable. If a row is activatable, the "row-activated" signal will be emitted for it when the user tries to activate it. If it is selectable, the row will be marked as selected when the user tries to select it. CSS Nodeslist ╰── row[.activatable]The gtk:list-box implementation uses a single CSS node named list. Each gtk:list-box-row widget uses a single CSS node named row. The row nodes get the .activatable style class added when appropriate. Signal DetailsThe "activate-cursor-row" signallambda (listbox) :action
The "move-cursor" signallambda (listbox step count) :action
The "row-activated" signallambda (listbox row) :run-last
The "row-selected" signallambda (listbox row) :run-last
The "select-all" signallambda (listbox) :action
The "selected-rows-changed" signallambda (listbox) :run-first
The "toggle-cursor-row" signallambda (listbox) :action
The "unselect-all" signallambda (listbox) :action
| Returned bySlot Access Functions
Inherited Slot Access FunctionsSee also |
2025-07-28