Package: gtk
Class gtk:tool-palette
Superclassesgtk:container, gtk:widget, gtk:buildable, gtk:orientable, gtk:scrollable, gobject:object, common-lisp:standard-object, common-lisp:t Documented Subclasses
None
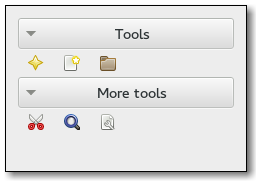
Direct SlotsDetails The gtk:tool-palette widget allows you to add gtk:tool-item
widgets to a palette-like container with different categories and drag and
drop support.  GtkToolPalette The gtk:tool-palette widget is created with a call to the gtk:tool-palette-new function. gtk:tool-item widgets cannot be added directly to a gtk:tool-palette widget - instead they are added to a gtk:tool-item-group widget which can than be added to a gtk:tool-palette widget. To add a gtk:tool-item-group widget to a gtk:tool-palette widget, use the gtk:container-add function.
(let ((palette (gtk:tool-palette-new))
(group (gtk:tool-item-group-new "Test Category"))
(item (make-instance 'gtk:tool-button
:icon-name "gtk-ok")))
(gtk:container-add palette group)
(gtk:tool-item-group-insert group item -1)
... ) The easiest way to use drag and drop with the gtk:tool-palette widget is to call the gtk:tool-palette-add-drag-dest function with the desired
drag source palette and the desired drag target widget. Then the gtk:tool-palette-drag-item function can be used to get the dragged item in the "drag-data-received" signal handler of the drag target.
static void
passive_canvas_drag_data_received (GtkWidget *widget,
GdkDragContext *context,
gint x,
gint y,
GtkSelectionData *selection,
guint info,
guint time,
gpointer data)
{
GtkWidget *palette;
GtkWidget *item; CSS nodesChild Property Detailsexclusive The exclusive child property of type :boolean (Read / Write) Whether the item group should be the only one that is expanded at a given time. Default value: false expand The expand child property of type :boolean (Read / Write) Whether the item group should receive extra space when the palette grows at a given time. Default value: false | Returned bySlot Access FunctionsInherited Slot Access FunctionsSee also |
#2023-3-28