Package: gtk
Class gtk-tool-palette
Superclassesgtk-container, gtk-widget, gtk-buildable, gtk-orientable, gtk-scrollable, g-object, common-lisp:standard-object, common-lisp:t Documented Subclasses
None
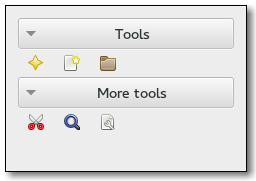
Direct SlotsDetails A gtk-tool-palette widget allows you to add gtk-tool-item
widgets to a palette-like container with different categories and drag and
drop support.  A gtk-tool-palette widget is created with a call to the function gtk-tool-palette-new. gtk-tool-item widgets cannot be added directly to a gtk-tool-palette widget - instead they are added to a gtk-tool-item-group widget which can than be added to a gtk-tool-palette widget. To add a gtk-tool-item-group widget to a gtk-tool-palette widget, use the function gtk-container-add.
(let ((palette (gtk-tool-palette-new))
(group (gtk-tool-item-group-new "Test Category"))
(item (make-instance 'gtk-tool-button
:icon-name "gtk-ok")))
(gtk-container-add palette group)
(gtk-tool-item-group-insert group item -1)
... ) The easiest way to use drag and drop with the gtk-tool-palette widget is to call the function gtk-tool-palette-add-drag-dest with the desired
drag source palette and the desired drag target widget. Then the function gtk-tool-palette-drag-item can be used to get the dragged item in the
"drag-data-received" signal handler of the drag target.
static void
passive_canvas_drag_data_received (GtkWidget *widget,
GdkDragContext *context,
gint x,
gint y,
GtkSelectionData *selection,
guint info,
guint time,
gpointer data)
{
GtkWidget *palette;
GtkWidget *item; CSS nodesChild Property Details
| Slot Access FunctionsInherited Slot Access FunctionsSee also |
*2021-3-14