Package: gtk
Class gtk-flow-box
Superclassesgtk-container, gtk-widget, gtk-buildable, gtk-orientable, g-object, common-lisp:standard-object, common-lisp:t Documented Subclasses
None
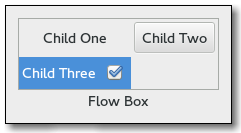
Direct SlotsDetails A gtk-flow-box widget positions child widgets in sequence according to
its orientation.  For instance, with the horizontal orientation, the widgets will be arranged from left to right, starting a new row under the previous row when necessary. Reducing the width in this case will require more rows, so a larger height will be requested. Likewise, with the vertical orientation, the widgets will be arranged from top to bottom, starting a new column to the right when necessary. Reducing the height will require more columns, so a larger width will be requested. The size request of a gtk-flow-box widget alone may not be what you expect. If you need to be able to shrink it along both axes and dynamically reflow its children, you may have to wrap it in a gtk-scrolled-window widget to enable that. The children of a gtk-flow-box widget can be dynamically sorted and filtered. Although a gtk-flow-box widget must have only gtk-flow-box-child children, you can add any kind of widget to it via the gtk-container-add function, and a gtk-flow-box-child widget will automatically be inserted between the box and the widget. Also see the gtk-list-box widget. CSS nodesflowbox ├── flowboxchild │ ╰── <child> ├── flowboxchild │ ╰── <child> │ ╰── [rubberband]The gtk-flow-box implementation uses a single CSS node with name flowbox. The gtk-flow-box-child implementation uses a single CSS node with name flowboxchild. For rubberband selection, a subnode with name rubberband is used. Signal DetailsThe "activate-cursor-child" signallambda (flowbox) :actionThe signal is a keybinding signal which gets emitted when the user activates the flow box.
The "child-activated" signallambda (flowbox child) :run-lastThe signal is emitted when a child has been activated by the user.
The "move-cursor" signallambda (flowbox step count) :actionThe signal is a keybinding signal which gets emitted when the user initiates a cursor movement. Applications should not connect to it, but may emit it with the g-signal-emit function if they need to control the cursor programmatically. The default bindings for this signal come in two variants, the variant with the Shift modifier extends the selection, the variant without the Shift modifer does not. There are too many key combinations to list them all here. Arrow keys move by individual children. Home/End keys move to the ends of the box. PageUp/PageDown keys move vertically by pages.
The "select-all" signallambda (flowbox) :actionThe signal is a keybinding signal which gets emitted to select all children of the box, if the selection mode permits it. The default bindings for this signal is the Ctrl-a key.
The "selected-children-changed" signallambda (flowbox) :run-firstThe signal is emitted when the set of selected children changes. Use the gtk-flow-box-selected-foreach or gtk-flow-box-selected-children functions to obtain the selected children.
The "toggle-cursor-child" signallambda (flowbox) :actionThe signal is a keybinding signal which toggles the selection of the child that has the focus. The default binding for this signal is the Ctrl-Space key.
The "unselect-all" signallambda (flowbox) :actionThe signal is a keybinding signal which gets emitted to unselect all children of the box, if the selection mode permits it. The default bindings for this signal is the Ctrl-Shift-a key.
| Slot Access FunctionsInherited Slot Access FunctionsSee also |
*2021-12-15